3. Formular-Elemente erstellen, einfügen, ändernKapitel hinzufügen
Formular-Elemente bezeichnen einzelne Bausteine des Formulars, die im Formular dargestellt werden und es strukturieren. Wurden bei der Formularerstellung keine Standardformulare verwendet, ist erst der „Rahmen“ des Formulars – quasi ein leeres Formular – erstellt worden. In dieses müssen nun entsprechende Formular-Elemente eingefügt werden. Das können einzelne Felder sein oder Subformulare.
Um einem Formular ein Formular-Element hinzuzufügen, klicken Sie in der Liste der jeweiligen Formularart auf das Formularelemente Ändern-Icon des vorher erstellten Formulars.
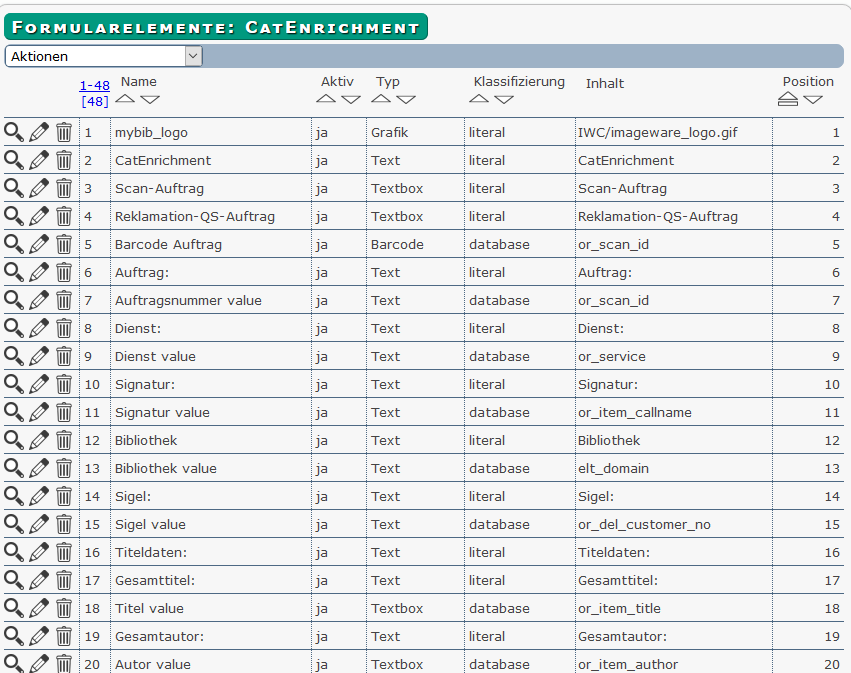
Hier erhalten Sie eine Übersicht bereits vorhandener Formular-Elemente:

Auf dieser Seite verwendete Icons und Symbole:
 | Lupen-Icon zum Ansehen der Einstellung eines Elements |
 | Editier-Icon zum Ändern der Einstellung eines Elements |
 | Lösch-Icon zum Enternen eines Elements |
Zur Anzeige des Formulars mit allen Formular-Elementen wählen Sie Vorschau aus der Aktionsliste aus.
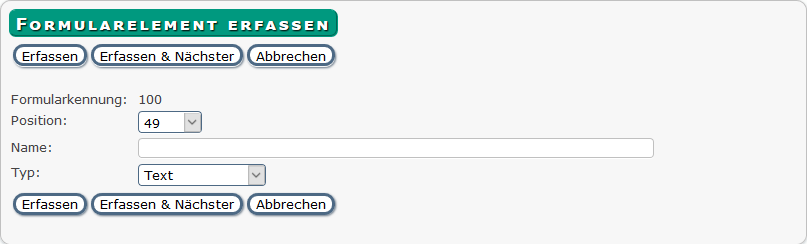
Um ein neues Element einzufügen, selektieren Sie Formularelement erfassen:

Folgende Einstellungen stehen Ihnen zu Verfügung:
- Formular-Kennung: Die Kennung des Formulars, in die das Formular-Element eingefügt wird. Wird vom System vorgegeben
- Position: Eine Zahl, die das Element eindeutig beschreibt und gleichzeitig für die Reihenfolge und Ordnung der Elemente innerhalb eines Formulars benötigt wird. Ein Element mit der Kennung 1 wird als erstes abgearbeitet, dass mit der Kennung 2 als zweites usw. Vom System wird ein Wert vorgeschlagen, dieser kann später aber geändert werden
- Name: Möglichst eindeutige Beschreibung des Formular-Elements
- Typ: Der Typ ist ausschlaggebend für die weitere Behandlung des Formular-Elements. Mögliche Typen sind:
- Text: Das Element soll Text in irgendeiner Form darstellen
- Grafik: Das darzustellende Element ist eine Grafik
- Grafikelement: Das Element ist ein Grafikelement wie eine Linie oder ein Rechteck
- Barcode: Das Element soll als Barcode dargestellt werden
- Textbox: Das Element besteht aus Text, der in einer Textbox formatiert dargestellt werden soll
- Subform: Das Element fügt ein Subformular ein
Durch Klick auf Erfassen speichern Sie Ihre Konfiguration.
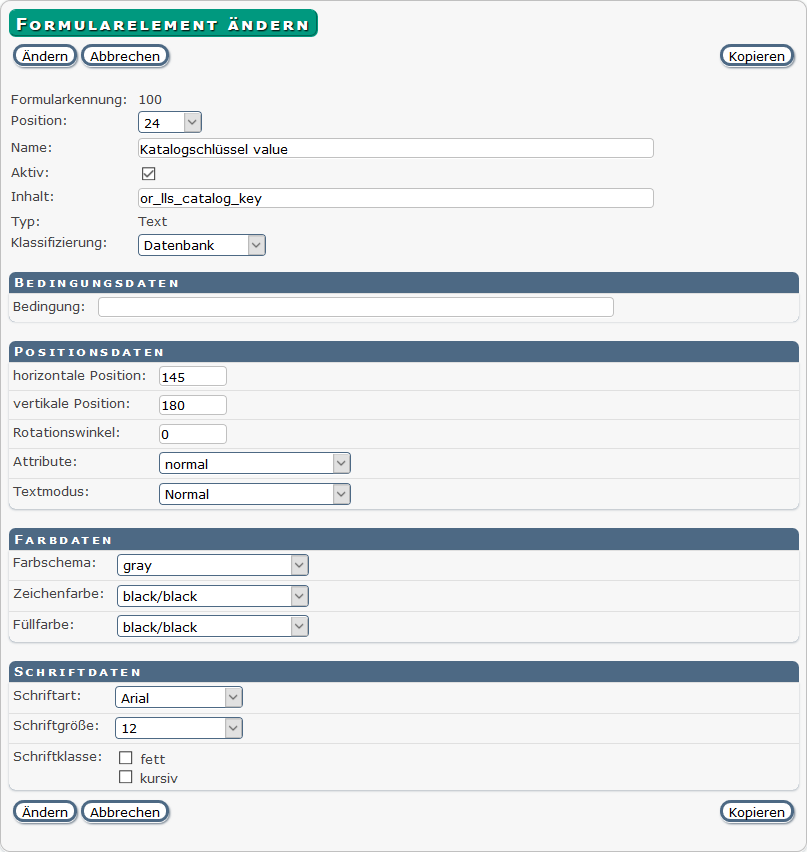
Die erstellten Elemente sind jetzt angelegt, enthalten aber noch keine Daten. Diese werden im Menü Formular-Element ändern eingetragen, das sich automatisch öffnet:

Hier nehmen Sie die weiteren Einstellungen für das Formular-Element vor. Die Einstellungsmöglichkeiten in der Maske sind abhängig vom vorher gewählten Element-Typ, dadurch können sich die einzelnen Felder unterscheiden.
Speichern Sie Ihre Eingaben mit Ändern ab.


